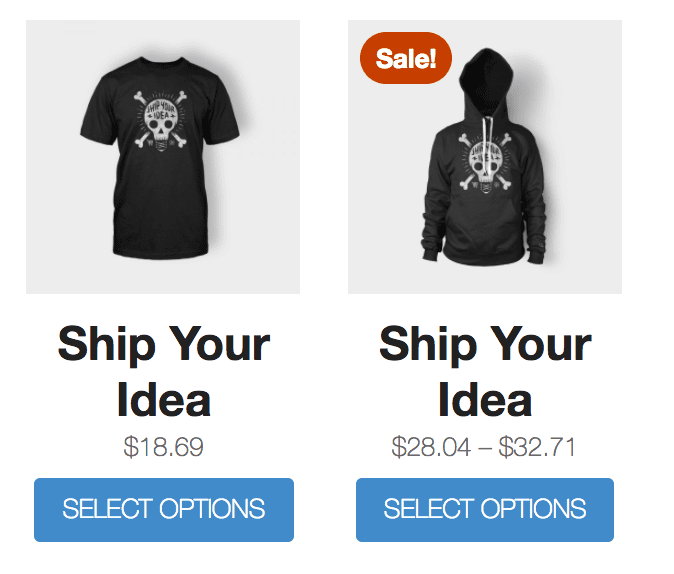
Variable products are a product type in WooCommerce that lets you offer a set of variations on a product, with control over prices, stock, image and more for each variation. They can be used for a product like a shirt, where you can offer a large, medium and small and in different colors.
Adding a variable product
Step 1. Set the product type
To add a variable product, create a new product or edit an existing one.
- Go to: WooCommerce > Products.
- Select the Add Product button or Edit an existing product. The Product Data displays.
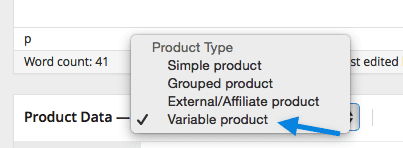
- Select Variable product from the Product Data dropdown.

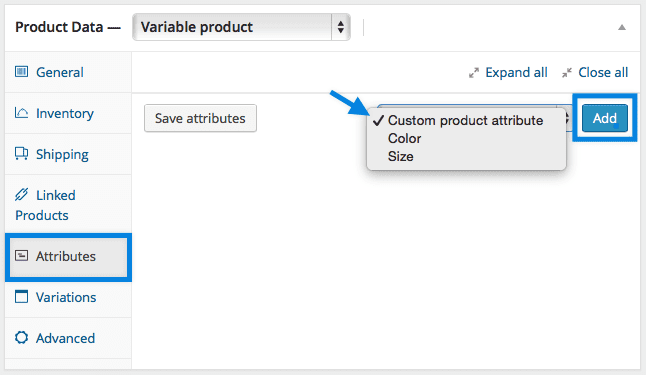
Step 2. Add attributes to use for variations
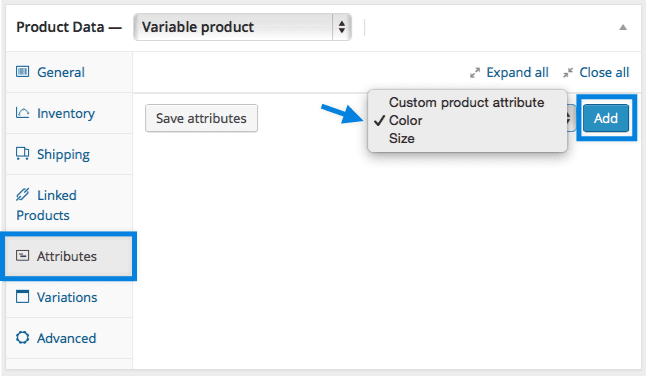
In the Attributes section, add attributes before creating variations — use global attributes that are site-wide or define custom ones specific to a product.
Global attributes
To use a global attribute:
- Select one from the dropdown and Add.
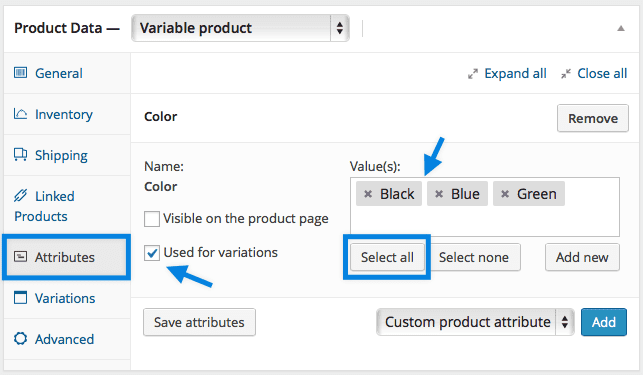
- Choose Select all to add all attributes to the variable product (if applicable).
- Tick the Used for variations checkbox to tell WooCommerce it’s for your variations.

Adding Global Attributes to a Product

Setting Up Global Attributes
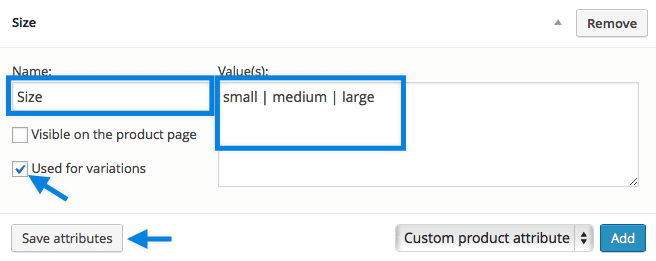
Custom attributes specific to product
If adding new attributes specific to this product:
- Select Custom product attribute, and Add.

2. Name the attribute (e.g. Size),
3.Set values separated by a vertical pipe (e.g., small | medium | large)
4.Enable the Used for variations checkbox

5. Save attributes.
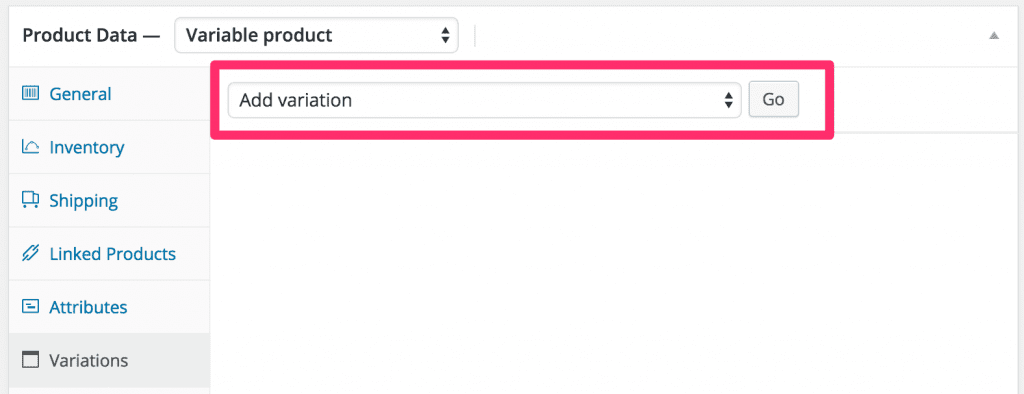
Step 3. Add variations
To add a variation, go to Variations section in the Product Data meta box.
Manually Adding a Variation
- Select Add variation from the dropdown menu, and select Go

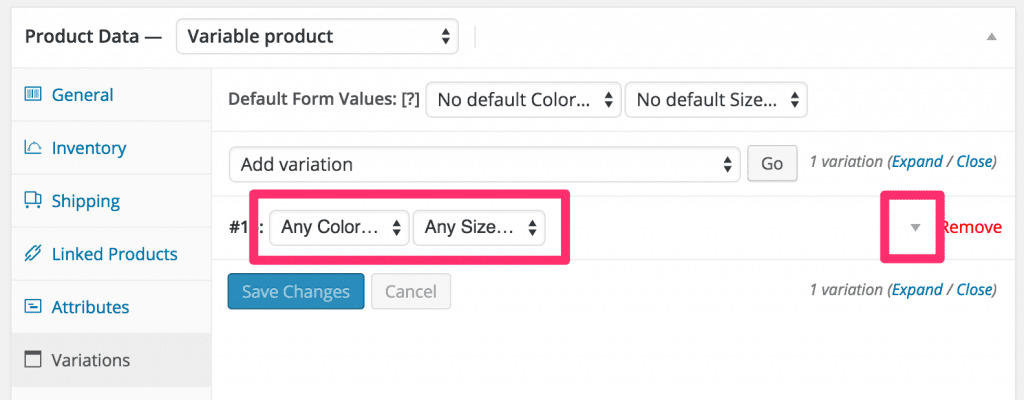
2. Select attributes for your variation. To change additional data, click the triangle icon to expand the variation.

3. Edit any available data. The only required field is Regular Price.
4. Save Changes.
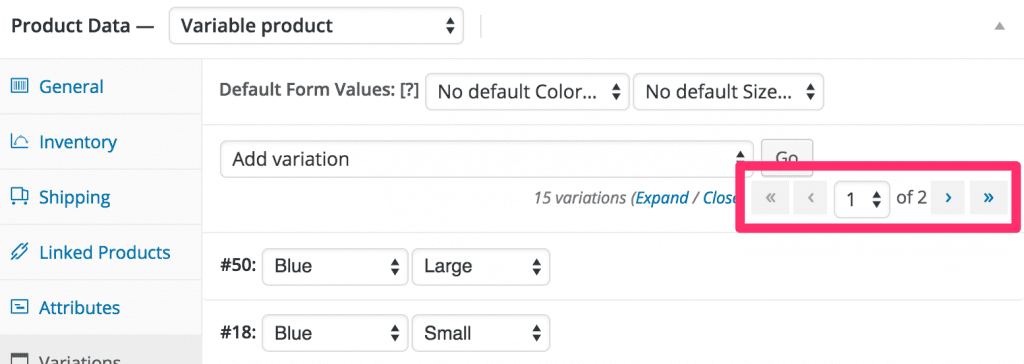
Editing Many Variations
If you have more than 10 variations, use the buttons to navigate forward and backward through the list. Each time you navigate to a new set of variations, the previous set are saved. This ensures that all data is saved.

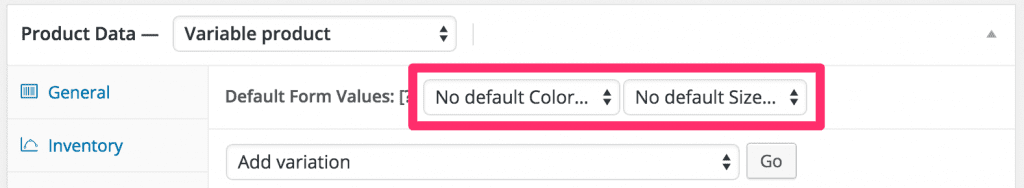
Setting Defaults
We recommend setting defaults you prefer on variations. In the example, we have no defaults set, so users can pick any color and size right away from the product page.

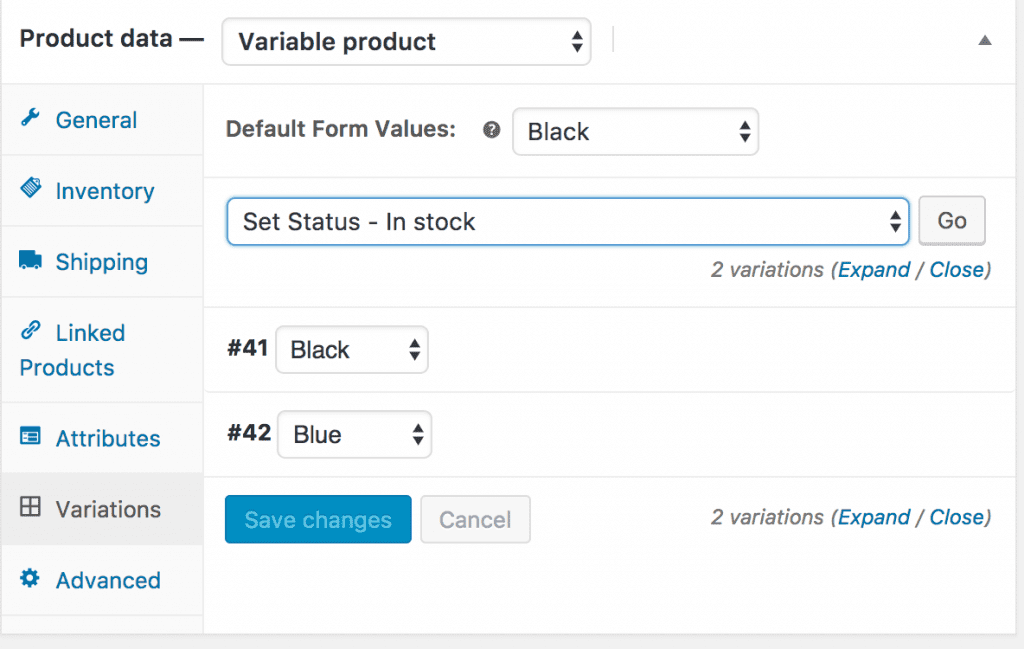
If you want a certain variation already selected when a user visits the product page, you can set those. This also enables the Add to Cart button to appear automatically on variable product pages.
You can only set defaults after at least one variation has been created.
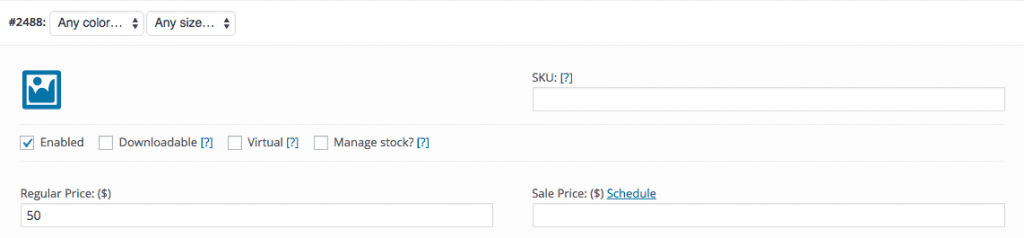
Variation Data
Each variation may be assigned.
- Enabled – Enable or disable the variation.
- Downloadable – If this a downloadable variation.
- Virtual – If this product isn’t physical or shipped, shipping settings are removed.
- Regular Price (required) – Set the price for this variation.
- Sale Price (optional) – Set a price for this variation when on sale.
- Tax status – Taxable, shipping only, none.
- Tax class – Tax class for this variation. Useful if you are offering variations spanning different tax bands.
- Downloadable Files – Shows if Downloadable is selected. Add file(s) for customers to download.
- Download Limit – Shows if Downloadable is selected. Set how many times a customer can download the file(s). Leave blank for unlimited.
- Download Expiry – Shows if Downloadable is selected. Set the number of days before a download expires after purchase.

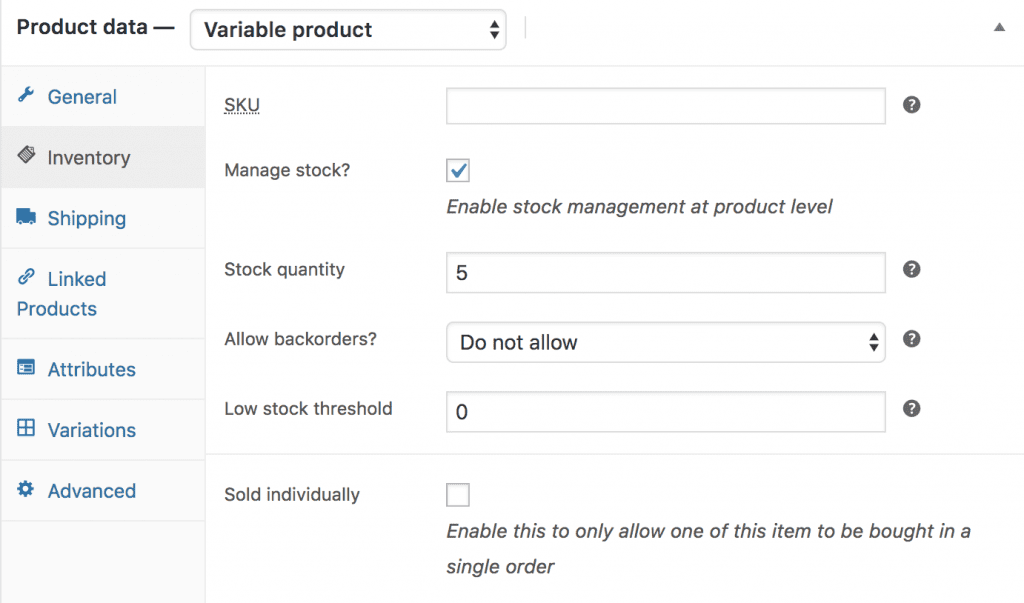
Inventory:
- SKU – If you use SKUs, set the SKU or leave blank to use the product’s SKU.
- Manage Stock? – Tick the box to manage stock at the variation level.
- Stock Quantity – Shows if Manage Stock is selected. Input the quantity. Stock for the specific variation, or left blank to use the product’s stock settings.
- Allow Backorders – Choose how to handle backorders.
- Low stock threshold – Enter a number to be notified.
- Sold Individually? – Allow only one to be sold in an order. (This is setting is used for the product itself. You cannot set a specific variation to only be sold once per order.)
Set Stock Status can be applied to all variations at once to In stock or Out of stock. Bulk-update under Variations.

Shipping
- Weight – Weight for the variation, or left blank to use the product’s weight.
- Dimensions – Height, width and length for the variation, or left blank to use the product’s dimensions.
- Shipping class – Shipping class can affect shipping. Set this if it differs from the product.
Linked products
- Upsells
- Cross-sells
- Grouped
If the SKU, weight, dimensions and stock fields are not set, then it inherits values assigned to the variable product. Price fields must be set per variation.
Add an image for the variation
- Expand the variation.
- Click the blue image placeholder (screenshot).
- Select the image you wish to use.
- Save.

Duplicating a variable product
To save time, you can make a copy of a product and its variations to create similar ones. More at: Duplicating a Product.
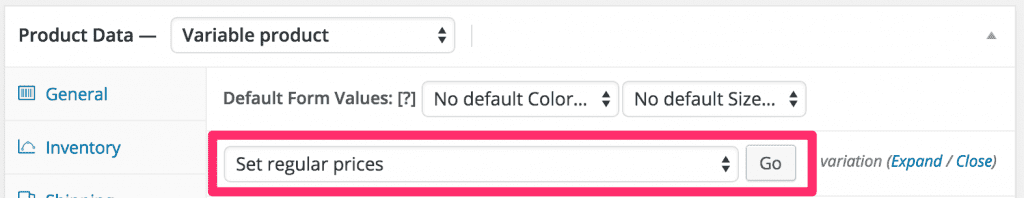
Bulk editing
You can bulk-edit variations by selecting the specific piece of data you want from the dropdown. In this example, I want to edit prices for all variations.

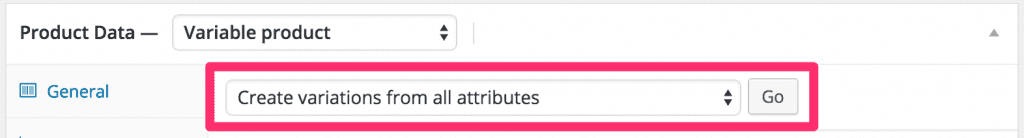
Linking possible variations
You can select Create variations from all attributes to have WooCommerce create every possible combination of variations.

If your example had two attributes – color (with values blue and green) and size (with values large and small), it creates the following variations:
- Large Blue
- Large Green
- Small Blue
- Small Green
If you later add additional attributes, it may require the variables to be redefined for the variation combinations to work correctly.
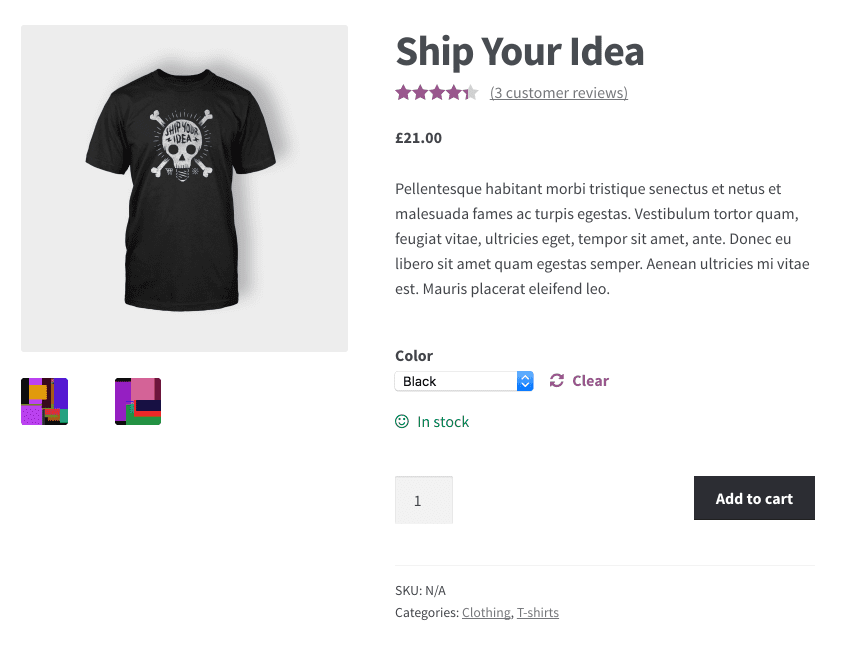
What customers see
On the frontend, when viewing a variable product, the user is presented with dropdown boxes to select variation options. Selecting options will reveal information about the variation, including available stock and price.

If the user tries to click the greyed out add to cart button before choosing an attribute, a message will appear asking them to create some attributes.
In the product archive page, Add to Cart does not display because a variation must first be chosen before adding to cart on the product page.
FAQ
Variations are not being added to the cart. Add to Cart button is missing.
This may be indirectly caused by the inability to read the jQuery Cookie js script. This happens because your host is using an outdated mod_security ruleset.
To determine if this is the cause, use your browser console (e.g., Firebug or Chrome Developer’s tool) and see if a JS error appears: “jQuery.cookie.min.js is not found.”
If yes, you have two options. Contact your hosting company to fix. Or use this cookie fix plugin: woocommerce-jquery-cookie-fix.zip