Images are measured and set in pixels, for example, 800 x 800 pixels. Note that the first number is the width and the second is height.
We recommend organizing your images in a folder offline and keeping a backup in case you need them in the future or mistakenly alter one and wish to revert to the original.
Types of images
WooCommerce uses three types of Product Images for different locations and purposes:
- Single Product Image is the largest image and refers to the main/featured image on your individual product details page.
- Catalog Images are medium-sized images appearing in product loops, such as the Shop page, Product Category pages, Related Products, Up-sells, and Cross-sells.
- Product thumbnails are the smallest images used in the Cart, Widgets, and (optional) Gallery thumbnails underneath the Single Product Image.
Adding Product Images and Galleries
Adding product images and galleries are options available on the right-hand side when adding or editing a product in your store from WooCommerce > Products.

Product image
The Product Image is the main image for your product and is reused in different sizes across your store.
Select Set Product Image.

Select an existing image in your Media Library or Upload a new one.

Remove and Edit the product image if you’d like to change it, as needed.
Adding, removing and editing a product image is done in the same way as featured images for posts and pages.
Product Galleries
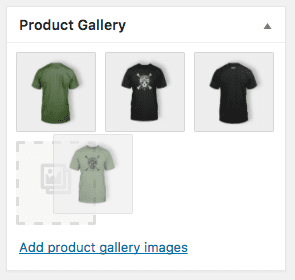
Add images to the Product Gallery
Product galleries display all images attached to a product through the Product Gallery meta box.
Create a Product Gallery using the same method as adding a Product Image, but using the Product Gallery meta box.

Reorder images in the product gallery
Images in the product gallery can be re-ordered easily via drag and drop. Simply reorder your images by moving them around.

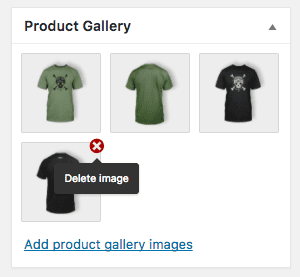
Remove images from the product gallery
To remove an image from the product gallery, hover over the image and click on the red “x.”

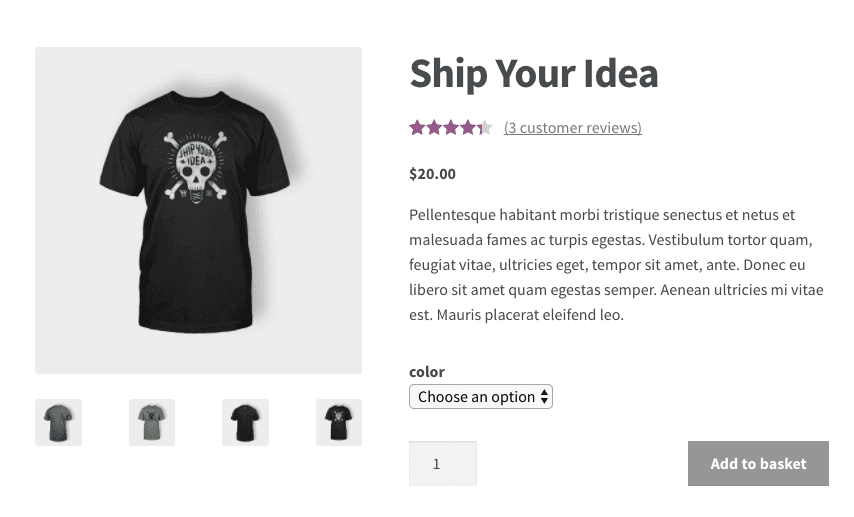
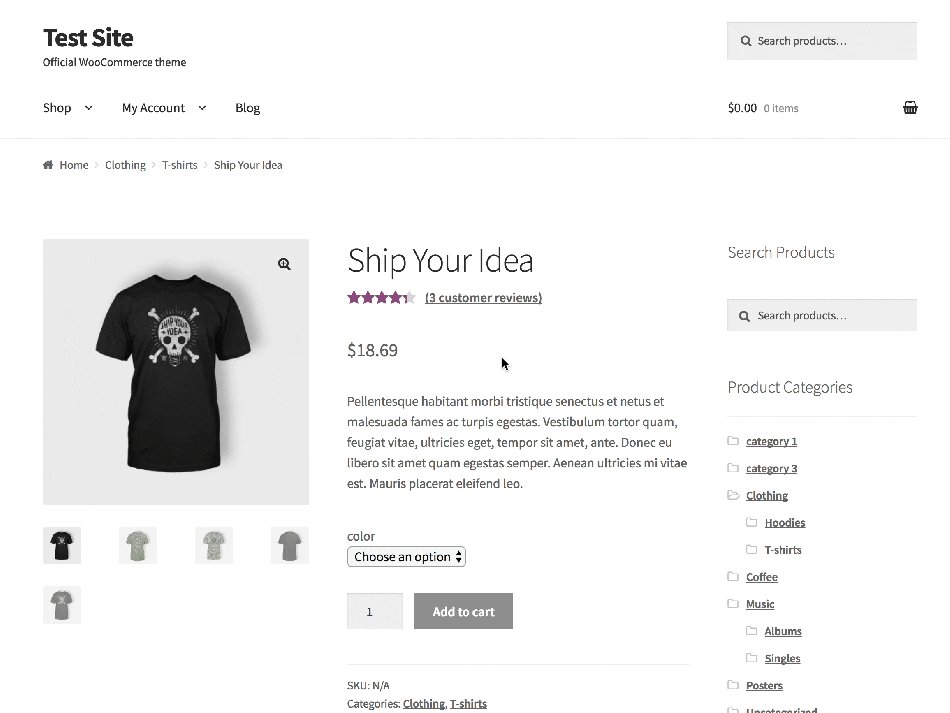
Customer view
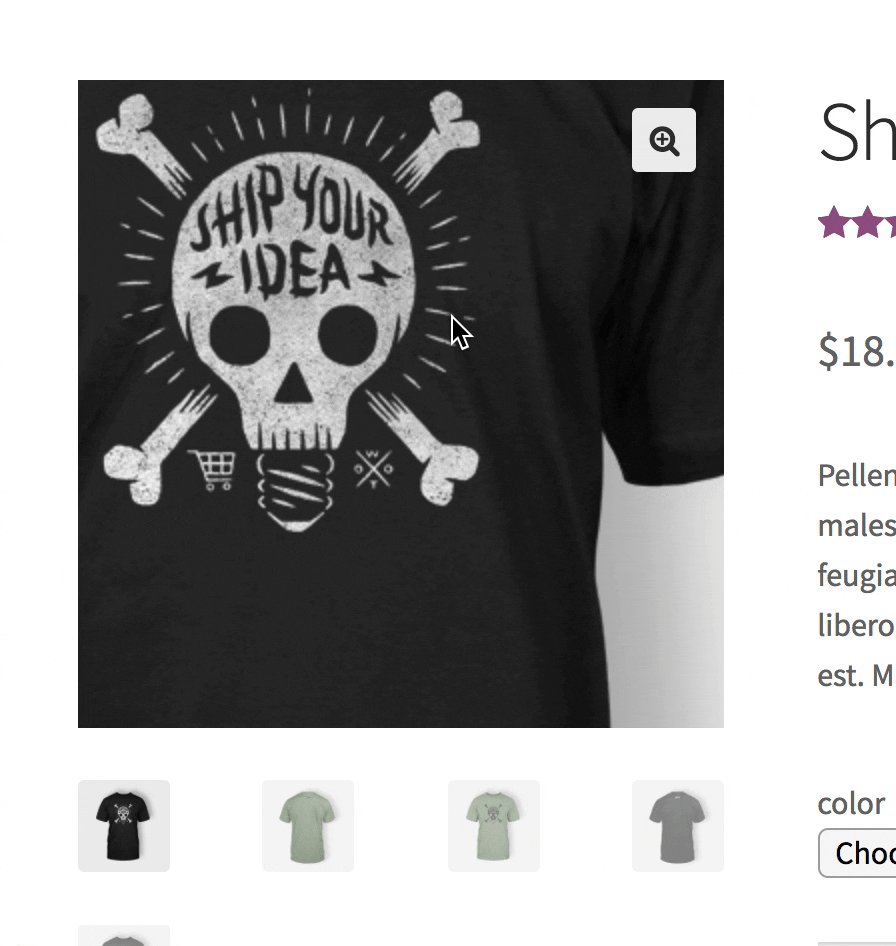
Once a product image and gallery have been added, customers can see them in your store.

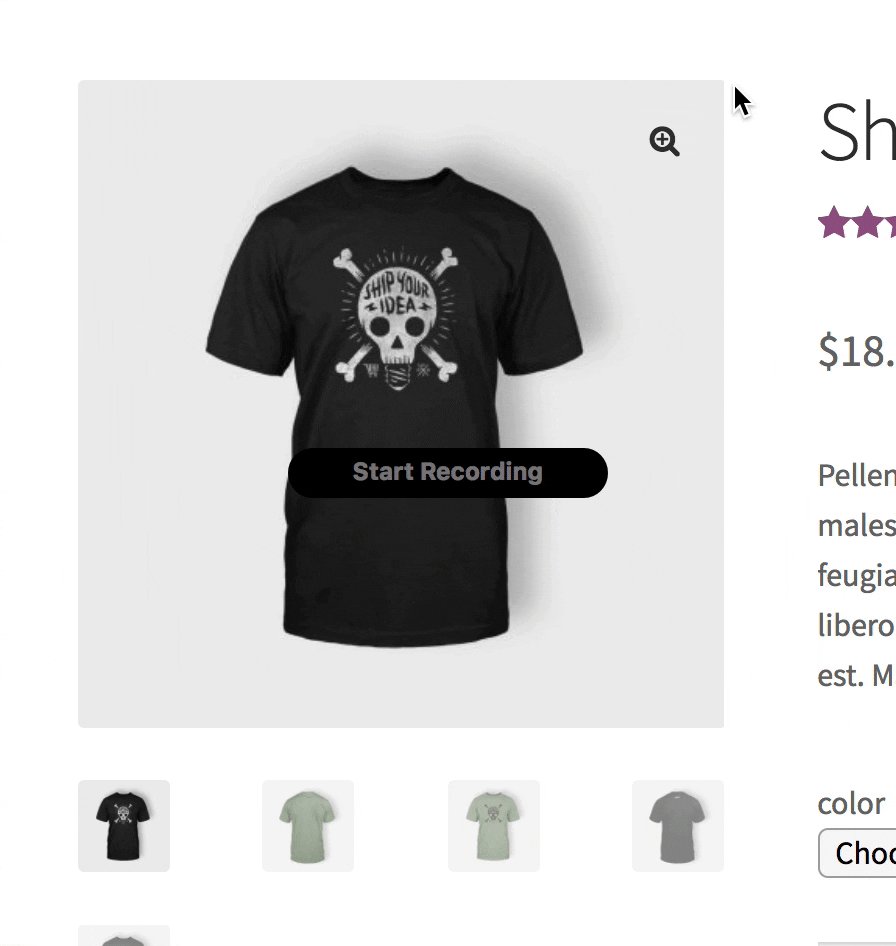
It’s also possible to Zoom and see a closeup of the image by hovering over it.

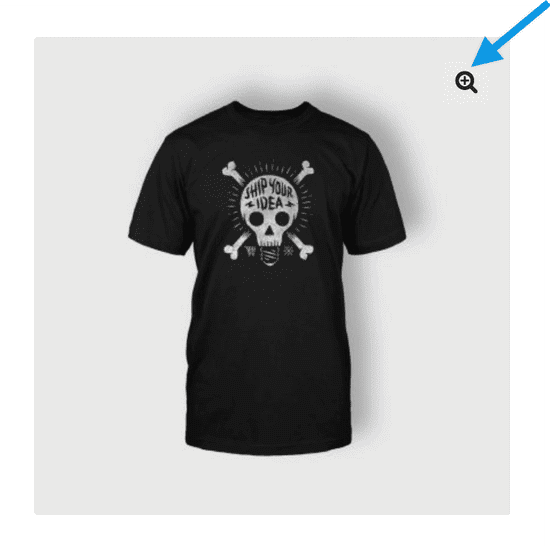
Or customers can click the Magnifying Glass+ option in the upper right corner.

And a Lightbox pops up so customers can see a highlighted closeup of the image against a dark background and, if there is one, view the Gallery as a slideshow.

Touch gestures also work on mobile.
FAQ
What is the ideal image size to use with WooCommerce?
We recommend a minimum size of 800 x 800 pixels, width, and height. This renders well for the main/featured image, catalog image, and thumbnail image. Images that are larger are even better, especially if you’re selling items with great detail.
It’s possible to use images of lower resolution. However, your images are a key tool in selling and promoting your products and services online, so they should be of high quality.
What happens if I forget to set an image size?
WooCommerce automatically sets a size for you and generates images for customers to see on the front end.
My images are blurry/fuzzy, how do I fix them?
Have a look at: Fixing blurry product images.
What is the Lightbox in WooCommerce?
Lightbox is a feature that opens your image or images against a dark backdrop, shining a light on them, similar to a real-life photo lightbox.
Can I turn off the Lightbox?
Yup, see: Disable WooCommerce 3.0x Lightbox. Be aware this is customization beyond what WooCommerce can help with via their Support Policy.
What is the Image Zoom in WooCommerce?

If you’re looking at a product and hover over it you’ll notice the image zooms in where your cursor is on the image. This is helpful to get a closer and quick look at some products that might have intricate details that aren’t clear in their normal image in your store.
Can I turn off the Image Zoom functionality?
Yes, of course. Just know this is a customization, and WooCommerce can’t offer help with this under their Support Policy. Nonetheless, see more on Disabling WooCommerce Zoom.
How do I set image dimensions in a custom theme?
If you’re building a custom theme, you may want to configure image settings automatically. Use the snippet here: Set Image Dimensions in a Custom Theme.
I don’t see the Product Images settings described in WooCommerce Customizer above.
This might occur for two reasons:
- You’re using a version of WooCommerce lower than 3.3x.
- Your theme has declared support for a specific image size. This can be undone by using the code given under Theme Support at WooCommerce Image Improvements.