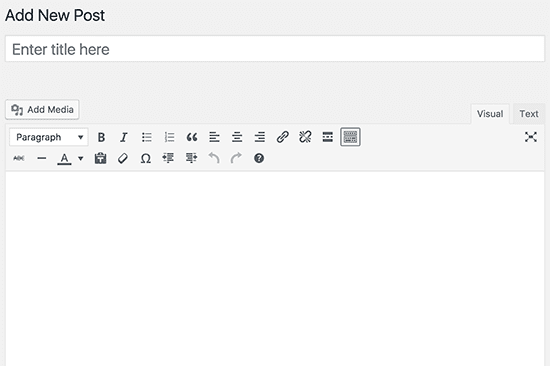
Visual Editor is a rich text editor in the WordPress post edit screen. The WordPress post edit screen has two editors, Visual and Text.
The visual editor is a WYSIWG editor. WYSIWIG stands for “what you see is what you get” which means that however the content shows up on your display is exactly the way it will be when it is published. Editors like Microsoft Word and Pages fall into this category as well.
WordPress comes with a modified version of TinyMCE, which is an open source WYSIWYG HTML editor. It mimics the behavior of desktop publishing tools such as Microsoft Word and even has many of their features such as a toolbar along the top allowing you to format your content.

So, instead of writing HTML, users can write posts and format them using the buttons in the toolbar. Since it is a visual text editor when a user adds images TinyMCE can show them right inside the editor. Users can then easily align the images with their text using the editor’s text align buttons.
You can see the toolbar in the image below with all of the formatting options we just mentioned including making font bold and italic, aligning paragraphs, adding quotes, and spell checking. In the top left you can see the “add media” button that allows you to include images and other media in your post while in the top right you can see the button that will let you toggle between the visual and text editor modes.
TinyMCE is extensible so WordPress plugin developers can also add their own buttons to the visual editor’s toolbar. Themes can also add their own styles to the editor to use the same style rules as the live site.
This post was originally published in the wpbeginner glossary.